Adapter Commento à un dark thème
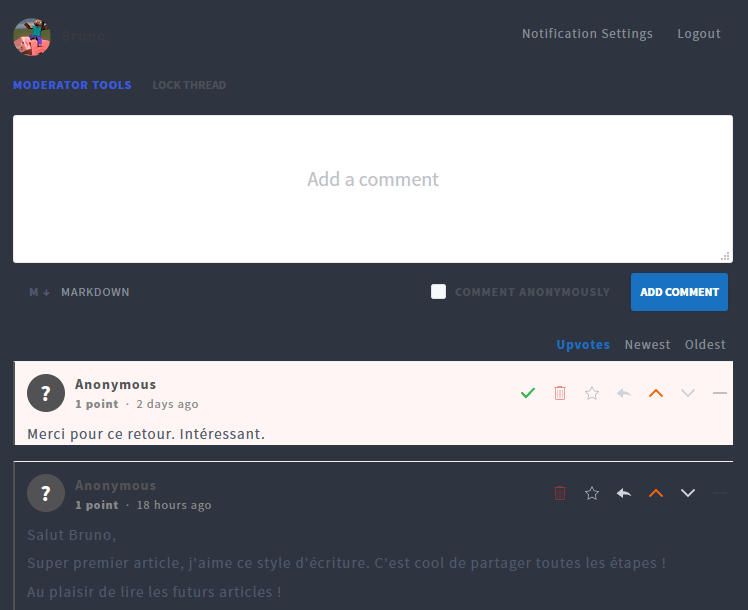
Si comme moi vous avez intégré commento avec un thème dark vous avez peut-être remarqué quelque chose.

Kewaa ???
On ne voit rien du tout !!! 😠
La moitié des textes ne sont pas visibles, les boutons c’est pareil. En plus, j’ai l’impression qu’ils ont utilisé le même thème de couleur que moi donc on ne voit rien. Bref ce n’est pas top. Et le souci c’est qu’on s’en rend compte qu’à partir du moment où il y a des commentaires.
On va régler ça rapidement ! 😉
La solution
Pour un problème de style, il faut du CSS !
J’ai d’abord testé en ajoutant un fond un clair sur certaines parties. Puis je me suis dit que ce serait plus joli sur la totalité, en plus les commentaires ressortiront mieux !
#comments {
background-color: #eceff4;
padding: 10px;
border-radius: 10px;
}
- Je commence par définir une couleur de fond clair.
- J’ajoute un petit espacement (
padding) pour éviter que les composants touchent les bordures. - Et j’arrondis la bordure pour que ce soit plus joli.
J’applique le tout à la div qui sert à insérer les commentaires. Je mets le tout dans un fichier css, j’ajoute le fichier à ma config.

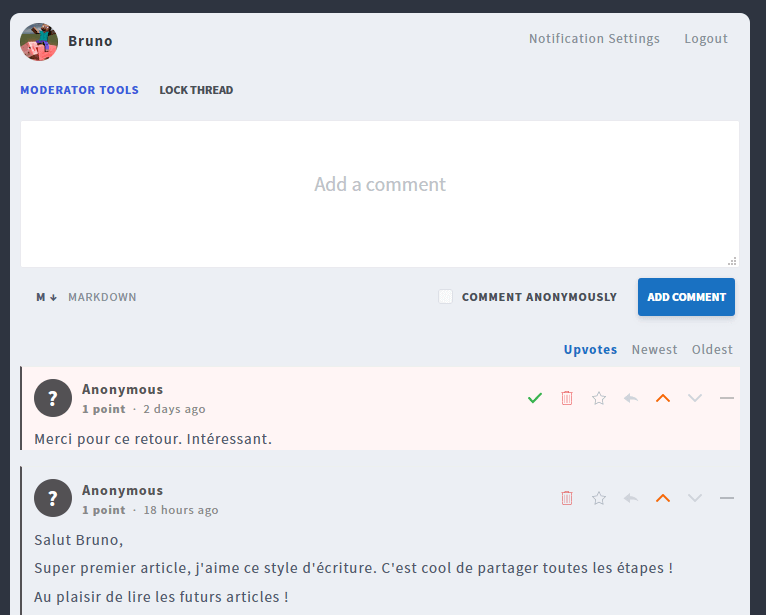
Mieux !!
Et voilà 👍
Conclusion
Un problème facile à régler et à personnaliser !
Ce problème peut paraitre anecdotique, mais il ne faut jamais lésiner sur l’accessibilité. Il ne faut pas oublier qu’en France, la proportion de daltoniens est d’environ 8 % chez les hommes et de 0,4 % chez les femmes1.
J’espère que ça pourra vous aider, bisou ❤️.
 Offre moi une bière
Offre moi une bière